Overview
It’s easy to use Simplify Commerce to integrate payments. You control the user experience, and all of the sensitive payments data is stored on our servers, making it much easier for you to be PCI compliant
Due to the updated PCI standards, we recommend our hosted payments solution for integrating payments into your website.
If you are happy with hosting the payment form on your website and also conforming to the updated PCI standards,
follow the steps below on what's needed to integrate payments.
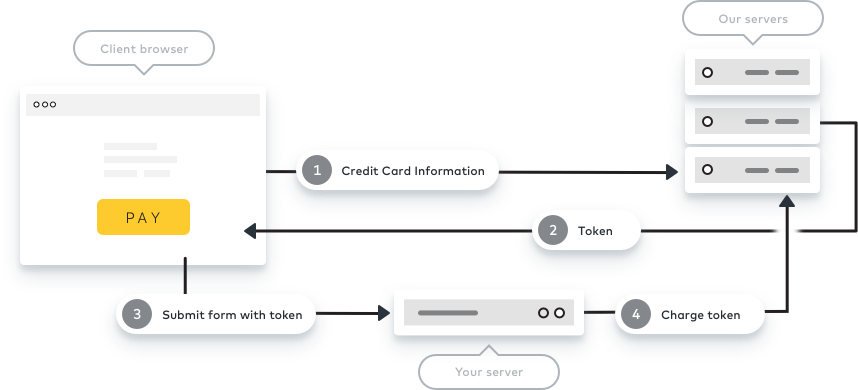
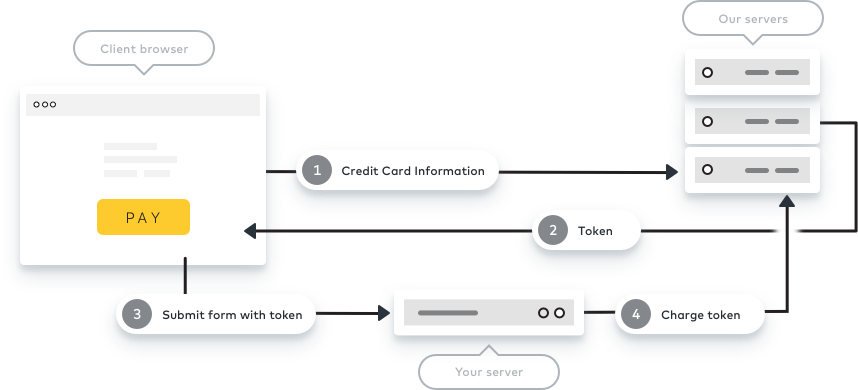
Here's how it works:
- 1 At the checkout, display a form that collects required payment information. Our JavaScript library (simplify.js) will encrypt the data and send it to Simplify Commerce servers
- 2 The Simplify Commerce server will return to the client a single-use token that represents the payment information
- 3 Submit the token to your server using one of our SDKs.
- 4 Your server application makes a call to Simplify Commerce servers to charge the token.

Payments Form
Please note:
- The amount fields in relation to currency will be the amount in the smallest denomination of your currency.
- For currencies with 2 decimals please use the amount * 100 (1.00USD = 100)
- For currencies with 3 decimals please use the amount * 1000 (1.000TND = 1000)
- For currencies with 0 decimal places use the amount * 1 (1JPY = 1)
In this tutorial you will learn how to collect credit card information, create a single-use token with that information, and send the token to your server.
Before we get started, let’s
take a look at a typical payment form. Build this form in the way that you’re used to –
with your web framework, or manually in HTML.
<form id="simplify-payment-form" action="" method="POST">
<div>
<label>Credit Card Number: </label>
<input id="cc-number" type="text" maxlength="20" autocomplete="off" value="" autofocus />
</div>
<div>
<label>CVC: </label>
<input id="cc-cvc" type="text" maxlength="4" autocomplete="off" value=""/>
</div>
<div>
<label>Expiry Date: </label>
<select id="cc-exp-month">
<option value="01">Jan</option>
<option value="02">Feb</option>
<option value="03">Mar</option>
<option value="04">Apr</option>
<option value="05">May</option>
<option value="06">Jun</option>
<option value="07">Jul</option>
<option value="08">Aug</option>
<option value="09">Sep</option>
<option value="10">Oct</option>
<option value="11">Nov</option>
<option value="12">Dec</option>
</select>
<select id="cc-exp-year">
<option value="13">2013</option>
<option value="14">2014</option>
<option value="15">2015</option>
<option value="16">2016</option>
<option value="17">2017</option>
<option value="18">2018</option>
<option value="19">2019</option>
<option value="20">2020</option>
<option value="21">2021</option>
<option value="22">2022</option>
</select>
</div>
<button id="process-payment-btn" type="submit">Process Payment</button>
</form>
See how the input fields for card data do not have a “name” attribute. This is done so the data is not stored on your server when the form is submitted.
This ensures you do not have to worry about data encryption of card holder data.
This is done through the simplify.js script. The script converts the cardholder data to a token which is simple, safe, and secure. Now you safely charge your customers using the token on your server.
First step: Include simplify.js in your page
First, include simplify.js and its required dependency, jQuery, in the page:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://www.simplify.com/commerce/v1/simplify.js"></script>
Second Step: Create a single-use token
Now, from the card information that has been entered, you will create a single-use token. You should never store or attempt to reuse single-use tokens to prevent possible security issues. Next you will want to add a handler to your form. This handler will capture the
submit event, and then use the credit card information to create a single-use token:
$(document).ready(function() {
$("#simplify-payment-form").on("submit", function() {
// Disable the submit button
$("#process-payment-btn").attr("disabled", "disabled");
// Generate a card token & handle the response
SimplifyCommerce.generateToken({
key: "YOUR_PUBLIC_KEY",
card: {
number: $("#cc-number").val(),
cvc: $("#cc-cvc").val(),
expMonth: $("#cc-exp-month").val(),
expYear: $("#cc-exp-year").val()
}
}, simplifyResponseHandler);
// Prevent the form from submitting
return false;
});
});
Notice the call to SimplifyCommerce.generateToken. The first
argument is a JavaScript Object holding credit card data that was entered and your publishable Key
. Use the
publishable key for the appropriate environment (sandbox or live). In this example,
we're using jQuery's val() to retrieve
values entered in the credit card form.
The card number and expiration info is the minimum that should be provided. The complete list of fields
you can provide is available
in the simplify.js documentation
.
The second argument simplifyResponseHandler is a callback that handles the response from Simplify Commerce. generateToken is an asynchronous call. It returns immediately and invokes simplifyResponseHandler when it receives a response from Simplify Commerces servers. Whatever function you pass should take two arguments, data and status
status is a string describing the status.
data is an Object with these properties:
{
id : "4b0abb46-35d0-44d1-a6b3-5e7e26b35ef2", // String of token identifier,
card : {...}, // Dictionary of the card used to create the token
used : false, // Boolean of whether this token has been used,
}
In the example, this is done in simplifyResponseHandler:
-
If the information returns an error, the error gets displayed on the page.
-
If the token was created successfully, you would then add the returned token to the form in the
simplifyToken field and submit the form to the server.
function simplifyResponseHandler(data) {
var $paymentForm = $("#simplify-payment-form");
// Remove all previous errors
$(".error").remove();
// Check for errors
if (data.error) {
// Show any validation errors
if (data.error.code == "validation") {
var fieldErrors = data.error.fieldErrors,
fieldErrorsLength = fieldErrors.length,
errorList = "";
for (var i = 0; i < fieldErrorsLength; i++) {
errorList += "<div class='error'>Field: '" + fieldErrors[i].field +
"' is invalid - " + fieldErrors[i].message + "</div>";
}
// Display the errors
$paymentForm.after(errorList);
}
// Re-enable the submit button
$("#process-payment-btn").removeAttr("disabled");
} else {
// The token contains id, last4, and card type
var token = data["id"];
// Insert the token into the form so it gets submitted to the server
$paymentForm.append("<input type='hidden' name='simplifyToken' value='" + token + "' />");
// Submit the form to the server
$paymentForm.get(0).submit();
}
}
So we can add the token to the form, we're adding a new input tag into the form, and setting its value to the token. This allows you to send the token id to the server.
After we’ve added the info to the form, we re-submit the form (we waited for Simplify Commerce to tokenize the credit card details). We call submit() on the form directly to prevent an infinite loop. The data will be sent as an HTTP POST to the URL in the forms action.
Now, we put it all together into one page.
<h1>Charge $10 with Simplify Commerce</h1>
<form id="simplify-payment-form" action="" method="POST">
<!-- The $10 amount is set on the server side -->
<div>
<label>Credit Card Number: </label>
<input id="cc-number" type="text" maxlength="20" autocomplete="off" value="" autofocus />
</div>
<div>
<label>CVC: </label>
<input id="cc-cvc" type="text" maxlength="4" autocomplete="off" value=""/>
</div>
<div>
<label>Expiry Date: </label>
<select id="cc-exp-month">
<option value="01">Jan</option>
<option value="02">Feb</option>
<option value="03">Mar</option>
<option value="04">Apr</option>
<option value="05">May</option>
<option value="06">Jun</option>
<option value="07">Jul</option>
<option value="08">Aug</option>
<option value="09">Sep</option>
<option value="10">Oct</option>
<option value="11">Nov</option>
<option value="12">Dec</option>
</select>
<select id="cc-exp-year">
<option value="15">2015</option>
<option value="16">2016</option>
<option value="17">2017</option>
<option value="18">2018</option>
<option value="19">2019</option>
<option value="20">2020</option>
<option value="21">2021</option>
<option value="22">2022</option>
<option value="23">2023</option>
<option value="24">2024</option>
</select>
</div>
<button id="process-payment-btn" type="submit">Process Payment</button>
</form>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://www.simplify.com/commerce/v1/simplify.js"></script>
<script type="text/javascript">
function simplifyResponseHandler(data) {
var $paymentForm = $("#simplify-payment-form");
// Remove all previous errors
$(".error").remove();
// Check for errors
if (data.error) {
// Show any validation errors
if (data.error.code == "validation") {
var fieldErrors = data.error.fieldErrors,
fieldErrorsLength = fieldErrors.length,
errorList = "";
for (var i = 0; i < fieldErrorsLength; i++) {
errorList += "<div class='error'>Field: '" + fieldErrors[i].field +
"' is invalid - " + fieldErrors[i].message + "</div>";
}
// Display the errors
$paymentForm.after(errorList);
}
// Re-enable the submit button
$("#process-payment-btn").removeAttr("disabled");
} else {
// The token contains id, last4, and card type
var token = data["id"];
// Insert the token into the form so it gets submitted to the server
$paymentForm.append("<input type='hidden' name='simplifyToken' value='" + token + "' />");
// Submit the form to the server
$paymentForm.get(0).submit();
}
}
$(document).ready(function() {
$("#simplify-payment-form").on("submit", function() {
// Disable the submit button
$("#process-payment-btn").attr("disabled", "disabled");
// Generate a card token & handle the response
SimplifyCommerce.generateToken({
key: "YOUR_PUBLIC_KEY",
card: {
number: $("#cc-number").val(),
cvc: $("#cc-cvc").val(),
expMonth: $("#cc-exp-month").val(),
expYear: $("#cc-exp-year").val()
}
}, simplifyResponseHandler);
// Prevent the form from submitting
return false;
});
});
</script>
Charging a Card
Here we will show how to charge a card using the card token that was generated.
In the previous step, you created an HTML form that used simplify.js to generate a one-time use card token, and submitted that token to your server. To complete a payment, you need to use that token with one of the Simplify Commerce SDKs to create a Charge
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Payment payment = Payment.create(new PaymentsMap()
.set("amount", 1000)
.set("currency", "USD")
.set("description", "payment description")
.set("reference", "7a6ef6be31")
.set("token", "[TOKEN ID]")
);
if ("APPROVED".equals(payment.get("paymentStatus"))) {
System.out.println("Payment approved");
}
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
payment = Simplify::Payment.create({
"reference" => "7a6ef6be31",
"amount" => "1000",
"description" => "payment description",
"currency" => "USD",
"token" => "[TOKEN ID]"
})
if payment['paymentStatus'] == 'APPROVED'
puts "Payment approved"
end
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
payment = simplify.Payment.create({
"reference" : "7a6ef6be31",
"amount" : "1000",
"description" : "payment description",
"currency" : "USD",
"token" : "[TOKEN ID]"
})
if payment.paymentStatus == 'APPROVED':
print("Payment approved")
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$payment = Simplify_Payment::createPayment(array(
'reference' => '7a6ef6be31',
'amount' => '1000',
'description' => 'payment description',
'currency' => 'USD',
'token' => '[TOKEN ID]'
));
if ($payment->paymentStatus == 'APPROVED') {
echo "Payment approved\n";
}
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $payment = Net::Simplify::Payment->create({
reference => "7a6ef6be31",
amount => "1000",
description => "payment description",
currency => "USD",
token => "[TOKEN ID]"
});
print "Payment status ", $payment->{paymentStatus}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Payment payment = new Payment();
payment.Amount = 1000;
payment.Currency = "USD";
payment.Description = "payment description";
payment.Reference = "7a6ef6be31";
payment.Token = "[TOKEN ID]";
try
{
payment = (Payment)api.Create(payment);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.payment.create({
reference : "7a6ef6be31",
amount : "1000",
description : "payment description",
currency : "USD",
token : "[TOKEN ID]"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Payment Status: " + data.paymentStatus);
});
The example above charges $10 USD using the card associated with the card token you created in the payments form. You must supply your
API Keys
(for either Sandbox or Live mode).
Recurring Payments
Simplify Commerce supports setting up recurring payments for your customers. You will set up a payment plan and assign subscriptions to that plan to your customers. Simplify Commerce will then automatically invoice your customers each period with no additional effort required.
Create a Plan
The first step is to create a payment plan.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Plan plan = Plan.create(new PaymentsMap()
.set("amount", 1000L)
.set("billingCycle", "FIXED")
.set("billingCycleLimit", 4L)
.set("frequency", "WEEKLY")
.set("frequencyPeriod", 2L)
.set("name", "plan2")
.set("renewalReminderLeadDays", 7L)
);
System.out.println(plan);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
plan = Simplify::Plan.create({
"amount" => "1000",
"billingCycleLimit" => "4",
"billingCycle" => "FIXED",
"renewalReminderLeadDays" => "7",
"name" => "plan2",
"frequencyPeriod" => "2",
"frequency" => "WEEKLY"
})
puts plan.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
plan = simplify.Plan.create({
"amount" : "1000",
"billingCycleLimit" : "4",
"billingCycle" : "FIXED",
"renewalReminderLeadDays" : "7",
"name" : "plan2",
"frequencyPeriod" : "2",
"frequency" : "WEEKLY"
})
print(plan)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$plan = Simplify_Plan::createPlan(array(
'amount' => '1000',
'billingCycleLimit' => '4',
'billingCycle' => 'FIXED',
'renewalReminderLeadDays' => '7',
'name' => 'plan2',
'frequencyPeriod' => '2',
'frequency' => 'WEEKLY'
));
print_r($plan);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $plan = Net::Simplify::Plan->create({
amount => "1000",
billingCycleLimit => "4",
billingCycle => "FIXED",
renewalReminderLeadDays => "7",
name => "plan2",
frequencyPeriod => "2",
frequency => "WEEKLY"
});
print "Plan ID ", $plan->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Plan plan = new Plan();
plan.Amount = 1000;
plan.BillingCycle = "FIXED";
plan.BillingCycleLimit = 4;
plan.Frequency = "WEEKLY";
plan.FrequencyPeriod = 2;
plan.Name = "plan2";
plan.RenewalReminderLeadDays = 7;
try
{
plan = (Plan)api.Create(plan);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.plan.create({
amount : "1000",
billingCycleLimit : "4",
billingCycle : "FIXED",
renewalReminderLeadDays : "7",
name : "plan2",
frequencyPeriod : "2",
frequency : "WEEKLY"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
The example above creates a monthly $10 payment plan.
Create a customer and subscribe to a plan
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Customer customer = Customer.create(new PaymentsMap()
.set("card.cvc", "123")
.set("card.expMonth", 11)
.set("card.expYear", 35)
.set("card.number", "5555555555554444")
.set("email", "customer@mastercard.com")
.set("name", "Customer Customer")
.set("reference", "Ref1")
.set("subscriptions[0].plan", "[PLAN ID]")
);
System.out.println(customer);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
customer = Simplify::Customer.create({
"reference" => "Ref1",
"subscriptions" => [
{
"plan" => "[PLAN ID]"
}
],
"name" => "Customer Customer",
"email" => "customer@mastercard.com",
"card" => {
"number" => "5555555555554444",
"expMonth" => "11",
"cvc" => "123",
"expYear" => "35"
}
})
puts customer.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
customer = simplify.Customer.create({
"reference" : "Ref1",
"subscriptions" : [
{
"plan" : "[PLAN ID]"
}
],
"name" : "Customer Customer",
"email" : "customer@mastercard.com",
"card" : {
"number" : "5555555555554444",
"expMonth" : "11",
"cvc" : "123",
"expYear" : "35"
}
})
print(customer)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$customer = Simplify_Customer::createCustomer(array(
'reference' => 'Ref1',
'subscriptions' => array(
array(
'plan' => '[PLAN ID]'
)
),
'name' => 'Customer Customer',
'email' => 'customer@mastercard.com',
'card' => array(
'number' => '5555555555554444',
'expMonth' => '11',
'cvc' => '123',
'expYear' => '35'
)
));
print_r($customer);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $customer = Net::Simplify::Customer->create({
reference => "Ref1",
subscriptions => [
{
plan => "[PLAN ID]"
}
],
name => "Customer Customer",
email => "customer\@mastercard.com",
card => {
number => "5555555555554444",
expMonth => "11",
cvc => "123",
expYear => "35"
}
});
print "Customer ID ", $customer->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Customer customer = new Customer();
Card card = new Card();
card.Cvc = "123";
card.ExpMonth = 11;
card.ExpYear = 35;
card.Number = "5555555555554444";
customer.Card = card;
customer.Email = "customer@mastercard.com";
customer.Name = "Customer Customer";
customer.Reference = "Ref1";
List<Subscription> subscriptions = new List<Subscription>();
Subscription subscriptions1 = new Subscription();
subscriptions1.Plan = new Plan("[PLAN ID]");
subscriptions.Add(subscriptions1);
customer.Subscriptions = subscriptions;
try
{
customer = (Customer)api.Create(customer);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.customer.create({
reference : "Ref1",
subscriptions : [
{
plan : "[PLAN ID]"
}
],
name : "Customer Customer",
email : "customer@mastercard.com",
card : {
number : "5555555555554444",
expMonth : "11",
cvc : "123",
expYear : "35"
}
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
This creates a new customer and a subscription to the plan. You must assign a card when creating a customer. Now that the customer is assigned to the plan, an invoice will be generated by Simplify Commerce each period, and the customer’s card will be charged.
Adding one-time payments to an invoice
You can add additional one-time payments to a customer's next invoice
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
InvoiceItem invoiceItem = InvoiceItem.create(new PaymentsMap()
.set("amount", 1000L)
.set("description", "Invoice Item1")
.set("invoice", "[INVOICE ID]")
.set("reference", "ref111")
);
System.out.println(invoiceItem);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
invoiceItem = Simplify::InvoiceItem.create({
"reference" => "ref111",
"amount" => "1000",
"description" => "Invoice Item1",
"invoice" => "[INVOICE ID]"
})
puts invoiceItem.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
invoiceItem = simplify.InvoiceItem.create({
"reference" : "ref111",
"amount" : "1000",
"description" : "Invoice Item1",
"invoice" : "[INVOICE ID]"
})
print(invoiceItem)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$invoiceItem = Simplify_InvoiceItem::createInvoiceItem(array(
'reference' => 'ref111',
'amount' => '1000',
'description' => 'Invoice Item1',
'invoice' => '[INVOICE ID]'
));
print_r($invoiceItem);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $invoiceItem = Net::Simplify::InvoiceItem->create({
reference => "ref111",
amount => "1000",
description => "Invoice Item1",
invoice => "[INVOICE ID]"
});
print "InvoiceItem ID ", $invoiceItem->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
InvoiceItem invoiceItem = new InvoiceItem();
invoiceItem.Amount = 1000;
invoiceItem.Description = "Invoice Item1";
invoiceItem.Invoice = "[INVOICE ID]";
invoiceItem.Reference = "ref111";
try
{
invoiceItem = (InvoiceItem)api.Create(invoiceItem);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.invoiceitem.create({
reference : "ref111",
amount : "1000",
description : "Invoice Item1",
invoice : "[INVOICE ID]"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
This adds a one time payment of $10 USD to the customer's next invoice.
Applying Coupons
You can also create and apply coupons to subscriptions
Create a coupon
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Coupon coupon = Coupon.create(new PaymentsMap()
.set("couponCode", "20off")
.set("description", "20% off!")
.set("endDate", 64063288800000L)
.set("maxRedemptions", 100)
.set("percentOff", 20L)
.set("startDate", 2394829384000L)
);
System.out.println(coupon);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
coupon = Simplify::Coupon.create({
"maxRedemptions" => "100",
"endDate" => "64063288800000",
"percentOff" => "20",
"description" => "20% off!",
"couponCode" => "20off",
"startDate" => "2394829384000"
})
puts coupon.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
coupon = simplify.Coupon.create({
"maxRedemptions" : "100",
"endDate" : "64063288800000",
"percentOff" : "20",
"description" : "20% off!",
"couponCode" : "20off",
"startDate" : "2394829384000"
})
print(coupon)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$coupon = Simplify_Coupon::createCoupon(array(
'maxRedemptions' => '100',
'endDate' => '64063288800000',
'percentOff' => '20',
'description' => '20% off!',
'couponCode' => '20off',
'startDate' => '2394829384000'
));
print_r($coupon);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $coupon = Net::Simplify::Coupon->create({
maxRedemptions => "100",
endDate => "64063288800000",
percentOff => "20",
description => "20% off!",
couponCode => "20off",
startDate => "2394829384000"
});
print "Coupon ID ", $coupon->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Coupon coupon = new Coupon();
coupon.CouponCode = "20off";
coupon.Description = "20% off!";
coupon.EndDate = 64063288800000;
coupon.MaxRedemptions = 100;
coupon.PercentOff = 20;
coupon.StartDate = 2394829384000;
try
{
coupon = (Coupon)api.Create(coupon);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.coupon.create({
maxRedemptions : "100",
endDate : "64063288800000",
percentOff : "20",
description : "20% off!",
couponCode : "20off",
startDate : "2394829384000"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
The example above creates a new coupon. You will use the ID of the newly created coupon to create or modify a subscription. You must supply your
API Keys
(for either Sandbox or Live mode).
Applying coupon to a subscription
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Subscription subscription = Subscription.create(new PaymentsMap()
.set("coupon", "[COUPON ID]")
.set("customer", "[CUSTOMER ID]")
.set("plan", "[PLAN ID]")
);
System.out.println(subscription);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
subscription = Simplify::Subscription.create({
"coupon" => "[COUPON ID]",
"plan" => "[PLAN ID]",
"customer" => "[CUSTOMER ID]"
})
puts subscription.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
subscription = simplify.Subscription.create({
"coupon" : "[COUPON ID]",
"plan" : "[PLAN ID]",
"customer" : "[CUSTOMER ID]"
})
print(subscription)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$subscription = Simplify_Subscription::createSubscription(array(
'coupon' => '[COUPON ID]',
'plan' => '[PLAN ID]',
'customer' => '[CUSTOMER ID]'
));
print_r($subscription);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $subscription = Net::Simplify::Subscription->create({
coupon => "[COUPON ID]",
plan => "[PLAN ID]",
customer => "[CUSTOMER ID]"
});
print "Subscription ID ", $subscription->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Subscription subscription = new Subscription();
subscription.Coupon = new Coupon("[COUPON ID]");
subscription.Customer = new Customer("[CUSTOMER ID]");
subscription.Plan = new Plan("[PLAN ID]");
try
{
subscription = (Subscription)api.Create(subscription);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.subscription.create({
coupon : "[COUPON ID]",
plan : "[PLAN ID]",
customer : "[CUSTOMER ID]"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
This example creates a subscription using a coupon. Note that if the coupon you are applying has expired, the subscription request will not be processed.
Refunding a Payment
You may also need to refund part or all of a charge
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Refund refund = Refund.create(new PaymentsMap()
.set("amount", 100L)
.set("payment", "[PAYMENT ID]")
.set("reason", "Refund Description")
.set("reference", "76398734634")
);
System.out.println(refund);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
refund = Simplify::Refund.create({
"reference" => "76398734634",
"reason" => "Refund Description",
"amount" => "100",
"payment" => "[PAYMENT ID]"
})
puts refund.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
refund = simplify.Refund.create({
"reference" : "76398734634",
"reason" : "Refund Description",
"amount" : "100",
"payment" : "[PAYMENT ID]"
})
print(refund)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$refund = Simplify_Refund::createRefund(array(
'reference' => '76398734634',
'reason' => 'Refund Description',
'amount' => '100',
'payment' => '[PAYMENT ID]'
));
print_r($refund);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $refund = Net::Simplify::Refund->create({
reference => "76398734634",
reason => "Refund Description",
amount => "100",
payment => "[PAYMENT ID]"
});
print "Refund ID ", $refund->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Refund refund = new Refund();
refund.Amount = 100;
refund.Payment = new Payment("[PAYMENT ID]");
refund.Reason = "Refund Description";
refund.Reference = "76398734634";
try
{
refund = (Refund)api.Create(refund);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.refund.create({
reference : "76398734634",
reason : "Refund Description",
amount : "100",
payment : "[PAYMENT ID]"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
This example assumes you have previously created a charge, and uses that ID. $1.00 is refunded to the card associated with the original charge.
Payment Auth/Capture
An authorization is very similar to a payment, except that instead of immediately exchanging money between you and your customer, you place a temporary hold on the customer's account and can then later capture an amount of less than or equal to the amount authorized, releasing the difference back to the customer.
It may be important to create an authorization if a customer makes a purchase but there is a delay between acceptance of the customer's payment information and shipping of the item(s) purchased.
Authorizing a Payment
Here we will show how to authorize a card payment using a card token similar to the one you generated if you have been following the tutorial so far.
Otherwise, click here to learn about generating card tokens.
To authorize a payment, you need to use a card token with the Simplify Commerce Authorization SDK to create the authorization.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Authorization authorization = Authorization.create(new PaymentsMap()
.set("amount", 1000)
.set("currency", "USD")
.set("description", "payment description")
.set("reference", "7a6ef6be31")
.set("token", "[TOKEN ID]")
);
System.out.println(authorization);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
authorization = Simplify::Authorization.create({
"reference" => "7a6ef6be31",
"amount" => "1000",
"description" => "payment description",
"currency" => "USD",
"token" => "[TOKEN ID]"
})
puts authorization.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
authorization = simplify.Authorization.create({
"reference" : "7a6ef6be31",
"amount" : "1000",
"description" : "payment description",
"currency" : "USD",
"token" : "[TOKEN ID]"
})
print(authorization)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$authorization = Simplify_Authorization::createAuthorization(array(
'reference' => '7a6ef6be31',
'amount' => '1000',
'description' => 'payment description',
'currency' => 'USD',
'token' => '[TOKEN ID]'
));
print_r($authorization);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $authorization = Net::Simplify::Authorization->create({
reference => "7a6ef6be31",
amount => "1000",
description => "payment description",
currency => "USD",
token => "[TOKEN ID]"
});
print "Authorization ID ", $authorization->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Authorization authorization = new Authorization();
authorization.Amount = 1000;
authorization.Currency = "USD";
authorization.Description = "payment description";
authorization.Reference = "7a6ef6be31";
authorization.Token = "[TOKEN ID]";
try
{
authorization = (Authorization)api.Create(authorization);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.authorization.create({
reference : "7a6ef6be31",
amount : "1000",
description : "payment description",
currency : "USD",
token : "[TOKEN ID]"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
Capturing an Authorization
Most of the time, creating an authorization will eventually be followed by capturing a payment.
To capture a payment, use the same command as you normally would to create a payment, but instead of specifying a card token or card information, you will reference an authorization ID.
Make sure that the capture currency is the same as the authorization currency and that the amount captured is equal to or less than the authorization amount.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Payment payment = Payment.create(new PaymentsMap()
.set("amount", 2500)
.set("authorization", "[AUTHORIZATION ID]")
.set("currency", "USD")
.set("description", "shipment of two eggs in a glass bottle")
.set("reference", "BCK2THEST")
.set("replayId", "A-77633219")
);
if ("APPROVED".equals(payment.get("paymentStatus"))) {
System.out.println("Payment approved");
}
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
payment = Simplify::Payment.create({
"authorization" => "[AUTHORIZATION ID]",
"reference" => "BCK2THEST",
"amount" => "2500",
"description" => "shipment of two eggs in a glass bottle",
"currency" => "USD",
"replayId" => "A-77633219"
})
if payment['paymentStatus'] == 'APPROVED'
puts "Payment approved"
end
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
payment = simplify.Payment.create({
"authorization" : "[AUTHORIZATION ID]",
"reference" : "BCK2THEST",
"amount" : "2500",
"description" : "shipment of two eggs in a glass bottle",
"currency" : "USD",
"replayId" : "A-77633219"
})
if payment.paymentStatus == 'APPROVED':
print("Payment approved")
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$payment = Simplify_Payment::createPayment(array(
'authorization' => '[AUTHORIZATION ID]',
'reference' => 'BCK2THEST',
'amount' => '2500',
'description' => 'shipment of two eggs in a glass bottle',
'currency' => 'USD',
'replayId' => 'A-77633219'
));
if ($payment->paymentStatus == 'APPROVED') {
echo "Payment approved\n";
}
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $payment = Net::Simplify::Payment->create({
authorization => "[AUTHORIZATION ID]",
reference => "BCK2THEST",
amount => "2500",
description => "shipment of two eggs in a glass bottle",
currency => "USD",
replayId => "A-77633219"
});
print "Payment status ", $payment->{paymentStatus}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Payment payment = new Payment();
payment.Amount = 2500;
payment.Authorization = new Authorization("[AUTHORIZATION ID]");
payment.Currency = "USD";
payment.Description = "shipment of two eggs in a glass bottle";
payment.Reference = "BCK2THEST";
payment.ReplayId = "A-77633219";
try
{
payment = (Payment)api.Create(payment);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.payment.create({
authorization : "[AUTHORIZATION ID]",
reference : "BCK2THEST",
amount : "2500",
description : "shipment of two eggs in a glass bottle",
currency : "USD",
replayId : "A-77633219"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Payment Status: " + data.paymentStatus);
});
Reversing an Authorization
Sometimes, you might wish to cancel an authorization as you would void a payment.
Reversing an authorization is easy using the Simplify Commerce SDK.
Keep in mind that you cannot reverse an authorization that has already been captured and that you cannot re-authorize a reversed authorization.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Authorization authorization = Authorization.find("4TR6Bc");
authorization = authorization.delete();
System.out.println(authorization);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
authorization = Simplify::Authorization.find('4TR6Bc')
authorization = authorization.delete()
puts authorization.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
authorization = simplify.Authorization.find('4TR6Bc')
authorization.delete()
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$obj = Simplify_Authorization::findAuthorization('4TR6Bc');
$obj = $obj->deleteAuthorization();
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
$authorization = Net::Simplify::Authorization->find('4TR6Bc');
$authorization->delete();
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
try
{
String id = "1234";
Authorization authorization = (Authorization)api.Find(typeof(Authorization), id);
authorization = (Authorization)api.Delete(typeof(Authorization), authorization.Id);
Console.WriteLine (authorization.Id);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.authorization.delete("4TR6Bc", function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
Using Webhooks
Webhooks, which are URLs that will receive events as they happen on your account. For instance, whenever a new charge is created, Simplify Commerce will send an HTTP POST with a new charge to any of your Webhooks.
Each event is POSTed as JSON in the following format:
{
event: {
name: "[event name]"
data: {
[event data]
}
}
}
Event data is the JSON representation of the associated object, such as a charge
Example:
{
"event": {
"name": "payment.create",
"data": {
"card": {
"id": "8i5RMT",
"type": "MASTERCARD",
"last4": "4444",
"expMonth": 12,
"expYear": 14,
"dateCreated": 1380548895740
},
"disputed": false,
"amount": 1100,
"amountRemaining": 1100,
"currency": "USD",
"refunded": false,
"authCode": "1380548896616",
"paymentStatus": "APPROVED",
"dateCreated": 1380548896633,
"paymentDate": 1380548896617,
"id": "5c8jzi",
"fee": 61
}
}
}
The JSON data posted to the webhook is formatted as a JSON Web Signatures (JWS) message and must be decoded by creating an Event object which also verifies the integrity of the message. The following code sample shows how to create an Event object by passing in the posted data
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
String requestData = ....
Event event = Event.create(new PaymentsMap().set("payload", requestData));
String name = event.get("name").toString();
System.out.println("Event '" + name + "'");
Map data = (Map) event.get("data");
System.out.println("Event '" + name + "'");
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
requestData = ...
event = Simplify::Event.create({'payload' => requestData})
puts "Event name #{event['name']}"
data = event['data']
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
requestData = ...
event = simplify.Event.create({'payload' : requestData})
print("event name is ", event.name)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$event = Simplify_Event::createEvent(array(
'payload' => $HTTP_RAW_POST_DATA
));
$name = $event->name;
$data = $event->data;
echo "Event is " . $name . "\n";
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
$requestData = ...
$event = Net::Simplify::Event->create({payload => requestData})
print "Event name ", $event->{name}, "\n";
$data = $event->{data};
using SimplifyCommerce.Payments;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
string data = "RAW POST DATA FROM WEBHOOK";
PaymentsApi api = new PaymentsApi();
JObject obj = api.JwsDecode(data); // Raw Json
Payment p = (Payment)api.extractObjectFromEvent(obj); // Get object
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
var requestData = {};
client.event.create({
payload : requestData,
url: 'WEBHOOK_URL'
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Event Name: " + data.name);
});
Have a look at the webhook reference for a list of the different types of events that are emitted.
Handling Errors
Any errors processing a request by the API are handled with exceptions that provide detailed information on the cause of the error.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
try {
Payment payment = Payment.create(new PaymentsMap()
.set("card.number", "5555555555554445")
.set("card.cvc", "123")
.set("card.expMonth", "12")
.set("card.expYear", "99")
.set("currency", "USD")
.set("amount", 1234L)
.set("description", "Invalid payment"));
} catch (ApiException e) {
System.out.println("Message: " + e.getMessage());
System.out.println("Reference: " + e.getReference());
System.out.println("Error code: " + e.getErrorCode());
if (e instanceof InvalidRequestException) {
InvalidRequestException e2 = (InvalidRequestException) e;
if (e2.hasFieldErrors()) {
for (InvalidRequestException.FieldError fe : e2.getFieldErrors()) {
System.out.println(fe.getFieldName()
+ ": '" + fe.getMessage()
+ "' (" + fe.getErrorCode() + ")");
}
}
}
}
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
begin
payment = Simplify::Payment.create({
"card" => {
"number" => "5555555555554445",
"cvc" => "123",
"expMonth" => 12,
"expYear" => 99
},
"currency" => "USD",
"amount" => 1234,
"description" => "Invalid payment"
})
rescue Simplify::ApiException => e
puts "Message: #{e.message}"
puts "Reference: #{e.reference}"
puts "Error code: #{e.errorCode}"
if e.is_a?(Simplify::BadRequestException) and
e.fieldErrors.each do |fieldError|
puts "#{fieldError.fieldName} '#{fieldError.message}' (#{fieldError.errorCode})"
end
end
end
end
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
try:
payment = simplify.Payment.create({
"card" : {
"number": '5555555555554445',
"cvc": '123',
"expMonth": '12',
"expYear": '99'
},
"currency" : "USD",
"amount": 1234,
"description": "Invalid payment"
})
except simplify.ApiError as e:
print("Message " + str(e.message))
print("Reference " + str(e.reference))
print("ErrorCode " + str(e.error_code))
if isinstance(e, simplify.BadRequestError) and e.has_field_errors:
for field_error in e.field_errors:
print(field_error.field_name + ": '" + field_error.message \
+ "' (" + field_error.error_code + ")")
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
try {
$payment = Simplify_Payment::createPayment(array(
"card" => array(
"number" => "5555555555554445",
"cvc" => "123",
"expMonth" => 12,
"expYear" => 99
),
"currency" => "USD",
"amount" => 1234,
"description" => "Invalid payment"
));
} catch (Simplify_ApiException $e) {
print "Reference: " . $e->getReference() . "\n";
print "Message: " . $e->getMessage() . "\n";
print "Error code: " . $e->getErrorCode() . "\n";
if ($e instanceof Simplify_BadRequestException && $e->hasFieldErrors()) {
foreach ($e->getFieldErrors() as $fieldError) {
print $fieldError->getFieldName()
. ": '" . $fieldError->getMessage()
. "' (" . $fieldError->getErrorCode()
. ")\n";
}
}
}
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
eval {
my $payment = Net::Simplify::Payment->create({
card => {
number => "5555555555554445",
cvc => "123",
expMonth => 12,
expYear => 99
},
currency => "USD",
amount => 1234,
description => "Invalid payment"
});
};
if ($@) {
if ($@->isa('Net::Simplify::ApiException')) {
print "Message: ", $@->message, "\n";
print "Reference: ", $@->reference, "\n";
print "Error Code: ", $@->code, "\n";
if ($@->isa('Net::Simplify::BadRequestException')) {
foreach my $field_error ($@->field_errors) {
my $code = $field_error->code;
my $field =
my $msg = $field_error->message;
print $field_error->field, " '", $field_error->message, "' (",
$field_error->code, ")\n";
}
}
}
}
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Payment payment = new Payment();
payment.Amount = 1000;
payment.Currency = "USD";
payment.Description = "payment description";
payment.Token = "[TOKEN ID]";
try
{
payment = (Payment)api.Create(payment);
}
catch (ApiException e)
{
Console.WriteLine("Message: " + e.Message);
Console.WriteLine("Error details: " + e.ErrorData);
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.payment.create({
"card" : {
"number": '5555555555554445', // Invalid card number
"cvc": '123',
"expMonth": '12',
"expYear": '99'
},
"currency" : "USD",
"amount": 1234,
"description": "Invalid payment"
}, function(errData, data){
if(errData){
var error = errData.data.error;
console.error("Error Message: " + error.message);
console.error("Error Reference: " + error.reference);
console.error("Error Code: " + error.error_code);
// handle the error
return;
}
console.log("Payment Status: " + data.paymentStatus);
});
Testing
Test card numbers section covers the test cards that can used for testing.
Retrying Requests
This section is covered in the retrying requests tutorial.
EMV 3D Secure
In this tutorial you will learn how to make EMV 3D Secure payments. In order to do these, you will need to handle specific responses from our
create card token API
, make a call toupdate card token API
with device browser details, handle a specific response, show an iFrame with the challenge and then make a call with our
payments API.
Below is a step by step guide of how to implement that process in our
Simplify Github repository.
Included is an example implementation using our Java SDK on the server side and also a pure JavaScript client on the client side.
We do not currently support Sandbox testing for EMV 3DS. Please use real 3DS enrolled cards for validation and testing.
Create card token
The API call to create an EMV 3D Secure token is similar to that of 3D Secure 1.0's API. The one difference is that when making an EMV 3D Secure API call, you will need to provide the property "authenticatePayer" set to true.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
CardToken cardToken = CardToken.create(new PaymentsMap()
.set("card.addressCity", "OFallon")
.set("card.addressState", "MO")
.set("card.cvc", "123")
.set("card.expMonth", 11)
.set("card.expYear", 19)
.set("card.number", "5105105105105100")
.set("secure3DRequestData.amount", 1000)
.set("secure3DRequestData.currency", "USD")
.set("secure3DRequestData.description", "description")
.set("authenticatePayer", true)
);
System.out.println(cardToken);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
cardToken = Simplify::CardToken.create({
"card" => {
"addressState" => "MO",
"expMonth" => "11",
"expYear" => "99",
"addressCity" => "OFallon",
"cvc" => "123",
"number" => "5105105105105100",
},
"secure3DRequestData" => {
"amount" => "1000",
"currency" => "USD",
"description" => "description"
},
"authenticatePayer" => "true"
})
puts cardToken.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
cardToken = simplify.CardToken.create({
"card" : {
"addressState": "MO",
"expMonth": "11",
"expYear": "99",
"addressCity": "OFallon",
"cvc": "123",
"number": "5105105105105100"
},
"secure3DRequestData": {
"amount": "1000",
"currency": "USD",
"description": "description"
},
"authenticatePayer": "true"
})
print (cardToken)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$cardToken = Simplify_CardToken::createCardToken(array(
'card' => array(
'addressState' => 'MO',
'expMonth' => '11',
'expYear' => '99',
'addressCity' => 'OFallon',
'cvc' => '123',
'number' => '5105105105105100'
),
'secure3DRequestData' => array(
'amount' => '1000',
'currency' => 'USD',
'description' => 'description'
),
'authenticatePayer' => 'true'
));
print_r($cardToken);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $cardToken = Net::Simplify::CardToken->create({
card => {
addressState => "MO",
expMonth => "11",
expYear => "99",
addressCity => "OFallon",
cvc => "123",
number => "5105105105105100"
},
secure3DRequestData => {
amount => "1000",
currency => "USD",
description => "description"
},
authenticatePayer => "true"
});
print "CardToken ID ", $cardToken->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
CardToken cardToken = new CardToken();
Card card = new Card();
card.AddressCity = "OFallon";
card.AddressState = "MO";
card.Cvc = "123";
card.ExpMonth = 11;
card.ExpYear = 99;
card.Number = "5105105105105100";
cardToken.Card = card;
Secure3DRequestData secure3DRequestData = new Secure3DRequestData();
secure3DRequestData.amount = 1000;
secure3DRequestData.currency = "USD";
secure3DRequestData.description = "description";
cardToken.secure3DRequestData = secure3DRequestData;
cardToken.authenticatePayer = true;
try
{
cardToken = (CardToken)api.Create(cardToken);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.cardtoken.create({
card : {
addressState: "MO",
expMonth: "11",
expYear: "99",
addressCity: "OFallon",
cvc: "123",
number: "5105105105105100"
},
secure3DRequestData: {
amount: "1000",
currency: "USD",
description: "description"
},
authenticatePayer: "true"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
The response can contain authentication details and use redirectHtml in a hidden iframe to initiate EMV 3DS flow which does not return any response and proceed with the update card token API.
{
"authentication": {
"redirectHtml" : "[REDIRECT_HTML]"
// ...
},
// ...
}
For more details on each property please see our
create card token API
.
Update card token
The next step is to update the card token with the device details to continue with the EMV 3DS flow.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
CardToken cardToken = CardToken.find("4TR6Bc");
cardToken.set("device.browser", "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)");
cardToken.set("device.ipAddress", "127.0.0.1");
cardToken.set("device.timeZone", "Europe/Dublin");
cardToken = cardToken.update();
System.out.println(cardToken);
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
cardToken = Simplify::CardToken.find('4TR6Bc')
updates = {
"device" => {
"browser" => "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)",
"ipAddress" => "127.0.0.1",
"timeZone" => "Europe/Dublin"
}
}
cardToken.merge!(updates)
cardToken = cardToken.update()
puts cardToken.inspect
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
cardToken = simplify.CardToken.find('4TR6Bc')
cardToken["device"] = {}
cardToken.device["browser"] = 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)'
cardToken.device["ipAddress"] = '127.0.0.1'
cardToken.device["timeZone"] = 'Europe/Dublin'
cardToken = cardToken.update()
print (cardToken)
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$cardToken = Simplify_CardToken::findCardToken('4TR6Bc');
$updates = array(
'device' => array(
'browser' => 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)',
'ipAddress' => '127.0.0.1',
'timeZone' => 'Europe/Dublin'
)
);
$cardToken->setAll($updates);
$cardToken = $cardToken->updateCardToken();
print_r($cardToken);
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
$cardToken = Net::Simplify::CardToken->find('4TR6Bc');
$cardToken->{device}{browser} = "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)";
$cardToken->{device}{ipAddress} = "127.0.0.1";
$cardToken->{device}{timeZone} = "Europe/Dublin";
$cardToken = $cardToken->update();
print "CardToken ID ", $cardToken->{id}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
string id = "1234";
CardToken cardToken = (CardToken)api.Find(typeof(CardToken), id);
APIDeviceRequestCommand device = new APIDeviceRequestCommand();
device.Browser = "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)";
device.IpAddress = "127.0.0.1";
device.TimeZone = "Europe/Dublin";
cardToken.Device = device;
try
{
cardToken = (CardToken)api.Update(cardToken);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.cardtoken.update({
id: "4TR6Bc", // ID of object to update
device : {
browser : "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7)",
ipAddress : "127.0.0.1",
timeZone : "Europe/Dublin"
}
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Success Response: " + JSON.stringify(data));
});
The authentication details response will contain the redirectHtml which will have the code to create the authentication UI. The redirectHtml needs to be displayed to the user in an iFrame. This code may include the Challenge flow for EMV 3DS where the customer might have to provide authentication details.
{
"authentication": {
"redirectHtml" : "[REDIRECT_HTML]"
},
// ...
}
For more details on each property please see our
update card token API
.
Never use our API on your client side as you will be exposing your private key. It should always be on the server side.
Handling EMV 3D Secure on the client side
Once your server sends the create card token response to the client, you need to handle the specific EMV 3DS behavior.
Here's how it works:
- 1 Get the
authentication.redirectHtml property and set it inside a hidden iFrame and submit
- 2 Call the Update Card Token API with the token id and browser details
Once your server sends the update card token response to the client, you need to handle the specific EMV 3DS behavior.
Here's how it works:
- 3 Get the
authentication.redirectHtml property and set it inside an iFrame
- 4 Add an event to the iFrame listener to receive the iFrame callback
- 5 Verify if
3dsecure.authenticated is true and if it is, then send the payment data to the backend
Below you can see code snippets with these steps. To see the full code and analyse the details of the server API calls please refer to
3DS Starter App
on our Simplify Github repository. If the card is not enrolled for both 3DS1.0 and EMV 3DS, it is not necessary to submit the redirectHtml from update card token API. It is necessary to send the payment data to the backend.
<div class="alert alert-success" role="alert" id="simplify-success">
Payment was processed successfully.
</div>
<iframe name="secure3d-frame" id="secure3d-frame"></iframe>
function createSecure3dEmvForm(data) {
var secure3dData = data['3dsecure'];
return secure3dData.redirectHtml;
}
function processPayment() {
var payload = {
cc_number: $('#cc-number').val(),
cc_exp_month: $('#cc-exp-month').val(),
cc_exp_year: $('#cc-exp-year').val(),
cc_cvc: $('#cc-cvc').val(),
currency: $('#currency').val(),
amount: $('#amount').val()
};
$.post('/payEmvCreate', payload, function (createResponse) {
var initiate3dsForm = createSecure3dEmvForm(createResponse); //Step 1
var iframe3dsNode = $('#methodFrame');
$(initiate3dsForm).insertAfter(iframe3dsNode);
iframe3dsNode.show();
$('#initiate3dsForm').on('submit', function () {
});
iframe3dsNode.hide();
var token = createResponse.token;
var currency = createResponse.currency;
var browser = navigator.userAgent;
const timezone = Intl.DateTimeFormat().resolvedOptions().timeZone;
var updatePayload = {
currency: currency,
token: token,
browser: browser,
timezone: timezone
};
$.post('/payEmvUpdate', updatePayload, function (response) { //Step 2
var token = response.token;
var currency = response.currency;
var secure3dForm = createSecure3dEmvForm(response); //Step 3
var iframeNode = $('#challengeFrame');
$(secure3dForm).insertAfter(iframeNode);
iframeNode.show();
var process3dSecureCallback = function (threedsResponse) {
console.log('Processing EMV 3D Secure callback...');
window.removeEventListener('message', process3dSecureCallback);
var simplifyDomain = 'https://simplify.com';
//Step 5
if (threedsResponse.origin === simplifyDomain
&& JSON.parse(threedsResponse.data)['secure3d']['authenticated']) {
var completePayload = {
amount: 1500,
currency: currency,
description: 'description',
token: token
};
$.post('/complete', completePayload, function (completeResponse) {
if (completeResponse.success) {
$('#simplify-payment-form').hide();
$('#simplify-success').show();
}
iframeNode.hide();
});
}
};
iframeNode.on('load', function () {
window.addEventListener('message', process3dSecureCallback); //Step 4
});
secure3dForm.submit();
});
});
}
$(document).ready(function () {
$('#simplify-payment-form').on('submit', function () {
processPayment();
return false;
});
});
Make the payment
Once the client sends the data back to the server we can use the
payments API
with the token generated by
create card token API
to complete the payment.
PaymentsApi.PUBLIC_KEY = "YOUR_PUBLIC_API_KEY";
PaymentsApi.PRIVATE_KEY = "YOUR_PRIVATE_API_KEY";
Payment payment = Payment.create(new PaymentsMap()
.set("amount", 1000)
.set("currency", "USD")
.set("description", "payment description")
.set("reference", "7a6ef6be31")
.set("token", "[TOKEN ID]")
);
if ("APPROVED".equals(payment.get("paymentStatus"))) {
System.out.println("Payment approved");
}
require 'simplify'
Simplify::public_key = "YOUR_PUBLIC_API_KEY"
Simplify::private_key = "YOUR_PRIVATE_API_KEY"
payment = Simplify::Payment.create({
"amount" => "1000",
"token" => "[TOKEN ID]",
"description" => "payment description",
"reference" => "7a6ef6be31",
"currency" => "USD"
})
if payment['paymentStatus'] == 'APPROVED'
puts "Payment approved"
end
import simplify
simplify.public_key = "YOUR_PUBLIC_API_KEY"
simplify.private_key = "YOUR_PRIVATE_API_KEY"
payment = simplify.Payment.create({
"amount" : "1000",
"token" : "[TOKEN ID]",
"description" : "payment description",
"reference" : "7a6ef6be31",
"currency" : "USD"
})
if payment.paymentStatus == 'APPROVED':
print("Payment approved")
<?php
require_once("./lib/Simplify.php");
Simplify::$publicKey = 'YOUR_PUBLIC_API_KEY';
Simplify::$privateKey = 'YOUR_PRIVATE_API_KEY';
$payment = Simplify_Payment::createPayment(array(
'amount' => '1000',
'token' => '[TOKEN ID]',
'description' => 'payment description',
'reference' => '7a6ef6be31',
'currency' => 'USD'
));
if ($payment->paymentStatus == 'APPROVED') {
echo "Payment approved\n";
}
?>
use Net::Simplify;
$Net::Simplify::public_key = "YOUR_PUBLIC_API_KEY";
$Net::Simplify::private_key = "YOUR_PRIVATE_API_KEY";
my $payment = Net::Simplify::Payment->create({
amount => "1000",
token => "[TOKEN ID]",
description => "payment description",
reference => "7a6ef6be31",
currency => "USD"
});
print "Payment status ", $payment->{paymentStatus}, "\n";
using SimplifyCommerce.Payments;
PaymentsApi.PublicApiKey = "YOUR_PUBLIC_KEY";
PaymentsApi.PrivateApiKey = "YOUR_PRIVATE_KEY";
PaymentsApi api = new PaymentsApi();
Payment payment = new Payment();
payment.Amount = 1000;
payment.Currency = "USD";
payment.Description = "payment description";
payment.Reference = "7a6ef6be31";
payment.Token = "[TOKEN ID]";
try
{
payment = (Payment)api.Create(payment);
}
catch (Exception e)
{
Console.WriteLine(e.ToString());
}
var Simplify = require("simplify-commerce"),
client = Simplify.getClient({
publicKey: 'YOUR_PUBLIC_API_KEY',
privateKey: 'YOUR_PRIVATE_API_KEY'
});
client.payment.create({
amount : "1000",
token : "[TOKEN ID]",
description : "payment description",
reference : "7a6ef6be31",
currency : "USD"
}, function(errData, data){
if(errData){
console.error("Error Message: " + errData.data.error.message);
// handle the error
return;
}
console.log("Payment Status: " + data.paymentStatus);
});
We should then receive a response confirming the transaction
{
"paymentStatus": "APPROVED",
// ...
}